راهنمای فارسی نویسی روی نمایشگرهای پیکسلی در آردوینو
نوشته شده توسط آی دریمز در 9 آگوست 2018
چند وقت پیش کتابخانه ای برای فارسی نویسی روی نمایشگرهای پیکسلی در آردوینو معرفی کردم. برخی از دوستان برای استفاده از این توابع دچار مشکل شدند که در این آموزش به شرح نحوه استفاده از این توابع می پردازیم.
نکته ای که همین ابتدا لازم به ذکر است اینکه در این روش نیاز هست کتابخانه نمایشگرِ شما حتماً تابعی به نام writepixel داشته باشد تا بتوان در هر نقطه از نمایشگر، پیکسلی با رنگ دلخواه رسم کرد. بیشتر کتابخانه های مطرحِ نمایشگرها (مانند Adafruit SSD1306) این تابع را دارند و جای نگرانی نیست.
برای شروع کار ابتدا این فایل را دریافت نموده و آن را با آردوینو باز نمایید. در این مثال من از یک نمایشگر 64×128 پیکسل با درایور SSD1306 و رابط SPI استفاده کردم که بسیار معمول هست و در بازار ایران به وفور یافت می شود. در صورت تمایل می توانید از سایر نمایشگر های پیکسلی مانند نمایشگر 5110 نیز استفاده کنید.
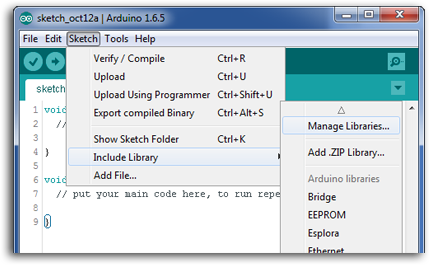
همان طور که مشاهده می کنید من از کتابخانه های Adafruit SSD1306 و Adafruit GFX library برای نمایش نوشته ها و رسم اشکال استفاده کردم. پس لازم است این دو کتابخانه مطابق تصویر به آردوینو اضافه نمایید.

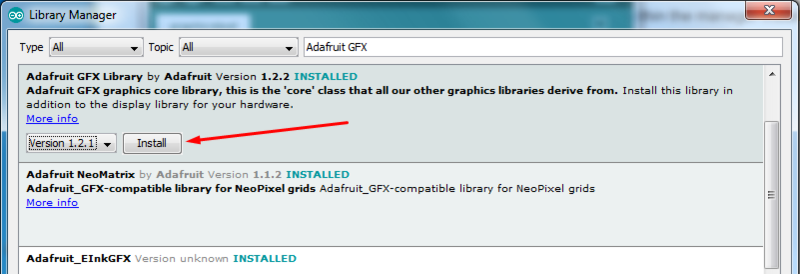
در پنجره Library Manager و کادر جستجو بالای آن (مطابق تصویر زیر)، نام کتابخانه ای که می خواهید نصب کنید بنویسید. بلافاصله در لیست زیر کادر جستجو، کتابخانه مورد نظر نمایش داده می شود. آن را انتخاب و کلید Install بزنید. بعد از زمان اندکی مراحل نصب به اتمام می رسد و کتابخانه به لیست کتابخانه های آردوینو اضافه خواهد شد. (این مراحل را برای نصب هر دو کتابخانه اشاره شده انجام دهید.)

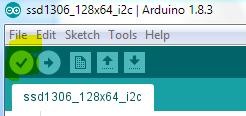
اگر تمام مراحل را درست انجام داده باشید می توانید با زدن کلید کامپایل (کلیدی که در تصویر زیر با رنگ زرد هایلایت شده) از صحت نصب کتابخانه ها مطمئن شوید.

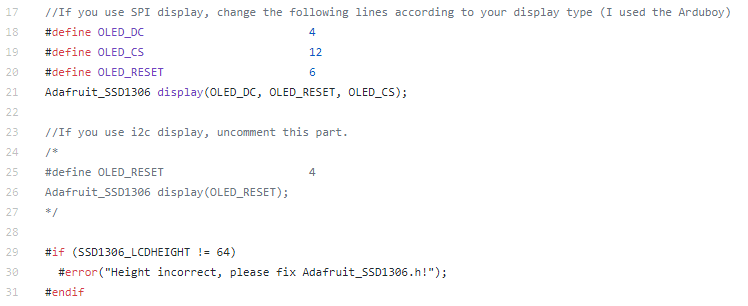
در ادامه به بررسی کدها می پردازیم، همان طور که در خطوط 18 تا 21 کدها مشاهده می کنید نوع اتصال نمایشگر من با آردوینو، از طریق SPI می باشد. اگر نمایشگر شما از نوع i2c است این قسمت را کامنت کنید و خطوط 25 و 26 را از کامنت خارج کنید.

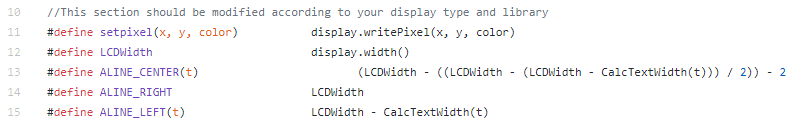
در خطوط 11 تا 15 برای راحتی کار، چند تابع کوچک و دم دستی تعریف کردیم که باعث عملکرد سریعتر برنامه نویس خواهد شد. همان طور که ابتدای این آموزش توضیح دادم تمام مراحل نوشتن کاراکترهای فارسی روی نمایشگر توسط تابع writepixel در خط 11 انجام می شود.

اگر از نمایشگر و کتابخانه ای غیر از کتابخانه Adafruit SSD1306 استفاده می کنید حتما این خط را ویرایش کنید. در خط 12 عرض نمایشگر مورد استفاده تان را تعریف کنید. چون من از نمایشگر 64×128 پیکسل استفاده کردم در اینجا، هم می توانم عدد 128 را به عنوان عرض نمایشگر وارد کنم و هم می توانم، در فایل نصب شده کتابخانه Adafruit SSD1306 که بصورت پیش فرض در مسیر (C:\Users\ramin\Documents\Arduino\libraries\Adafruit_SSD1306\Adafruit_SSD1306.h) قابل مشاهده است (خطوط 73 تا 75)، سایز نمایشگر را تغییر دهم تا کتابخانه بصورت خودکار و با استفاده از تابع width عرض نمایشگر را در هر کجای برنامه برایم فراهم کند. خطوط 13 تا 15 به ترتیب برای تراز بندی وسط، راست و چپ متن مورد استفاده قرار می گیرد.
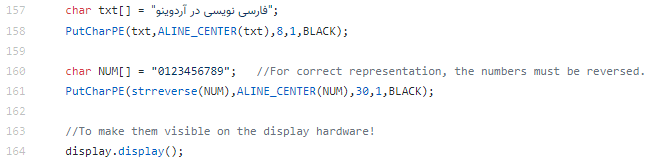
در پایان برای نمایش متن فارسی روی نمایشگر، از خطوط 158 و 161 استفاده می کنیم. برای نمایش اعداد لازم است رشته اعداد را ابتدا معکوس کنید که این کار توسط تابع strreverse انجام می شود. در انتها چون از کتابخانه Adafruit SSD1306 استفاده کردیم با استفاده از خط 164 خروجی را به نمایشگر می فرستیم.

امیدوارم توضیحات فوق، مفید بوده باشد. در صورت هر گونه مشکل یا سئوال لطفاً در قسمت نظرات مطرح بفرمایید. اگر این کد زمان توسعه پروژه شما را کاهش داد و به شما کمک کرد من را به یک فنجان قهوه، مهمان کنید 🙂

